
ホームページ作成は最初の設定さえ出来てしまえば意外と簡単です。
自分で作れば毎月のサーバー代など1000円前後、
最初にテンプレート代(ホームページの土台)1~3万円程度で出来てしまいます。
業者に頼むと30~100万円はかかってしまいます…
※さらに業者の場合は永遠に維持費が発生、基本支払いを辞めた場合は
ホームページ自体が消されてしまう業者もあります。
それを考えるとホームページは断然、自分で作ることをオススメします。
では、ホームページ(ランディングページ)を作るための準備をしましょう!!
ホームページ(以下当サイトではランディングページと呼びます)を作成していきます。
ランディングページ(LP)とは
問合せやお店の売り、店舗詳細といった情報が詰まった、1枚完結の縦長のWebページのことです。
本記事の内容
このステップでは ランディングページ(LP)を作るために必要な
- ドメインの取得(.comなどのURL)
- レンタルサーバー(ホームページを保存しておく場所)の契約
- ホームページを作るために必要なWordPress(ワードプレス)の設置
- ランディングページのテンプレートをインストール
までを詳しく説明していきますね。
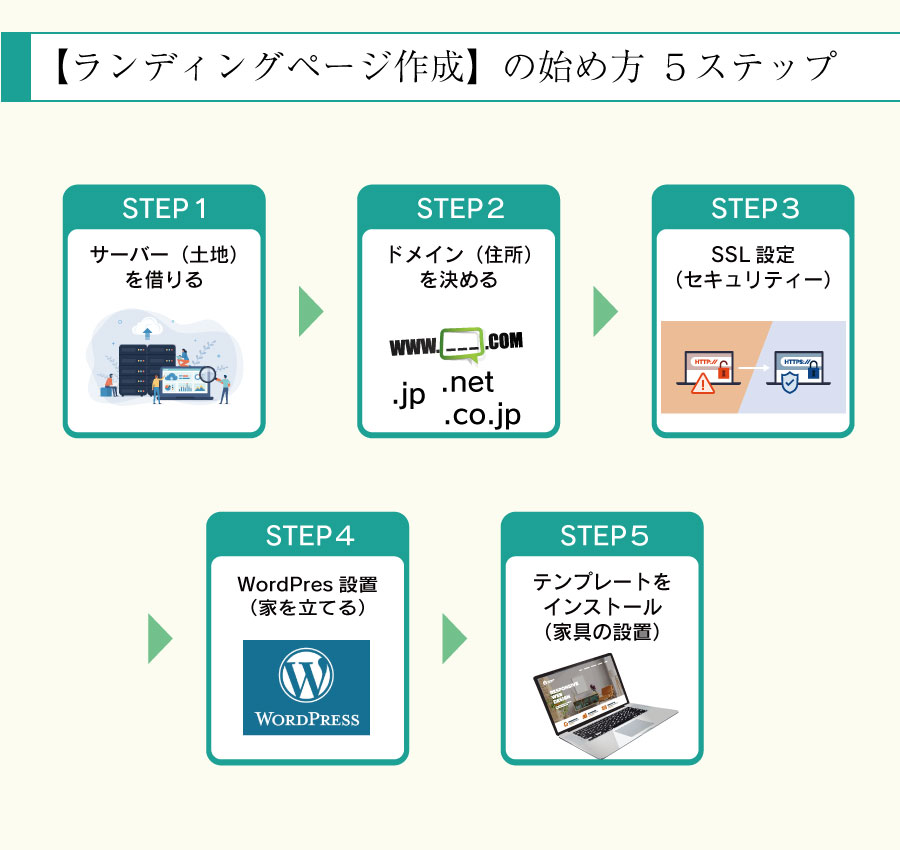
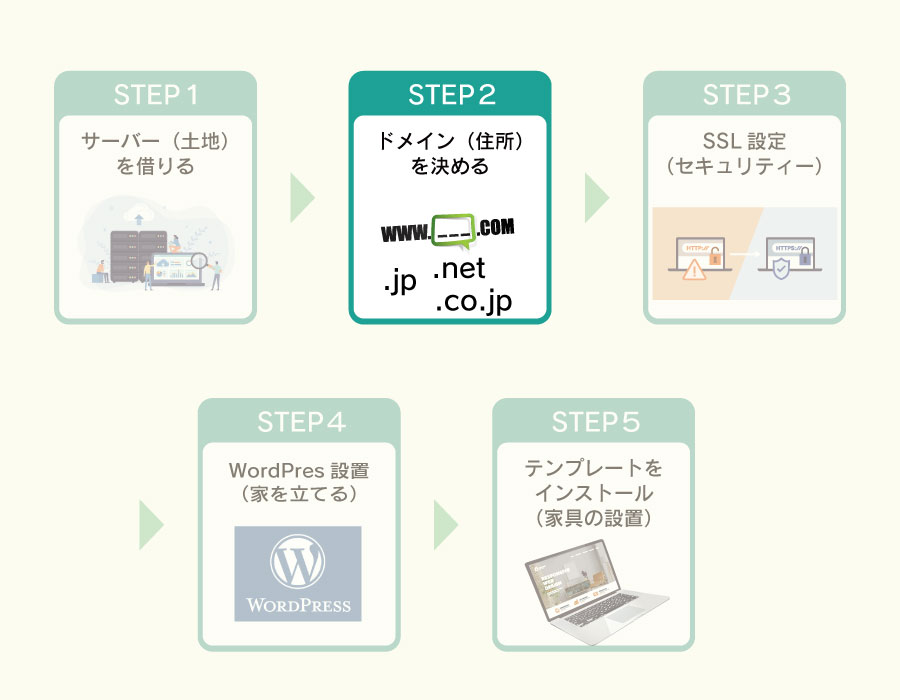
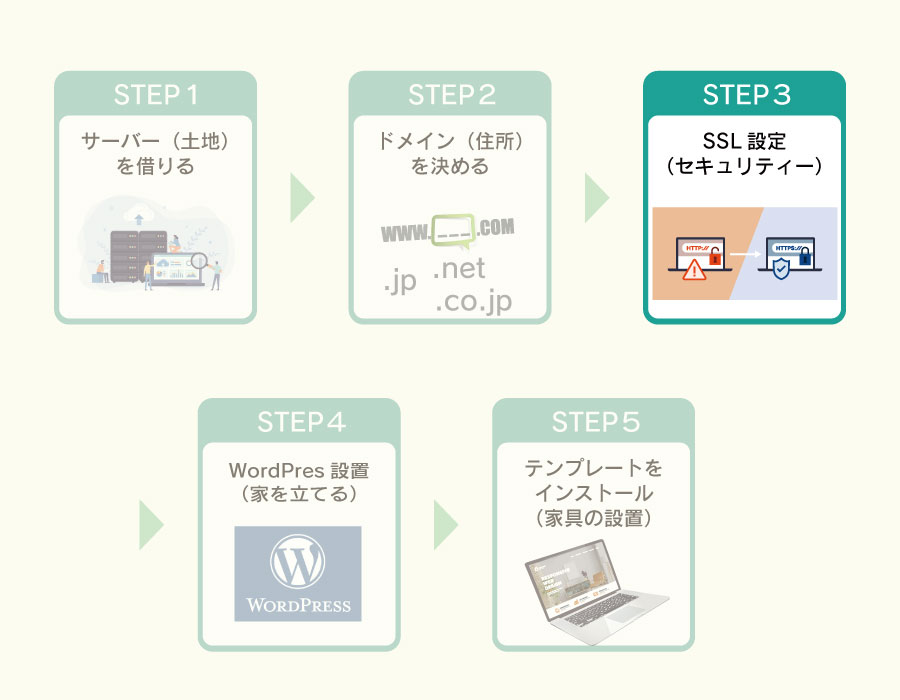
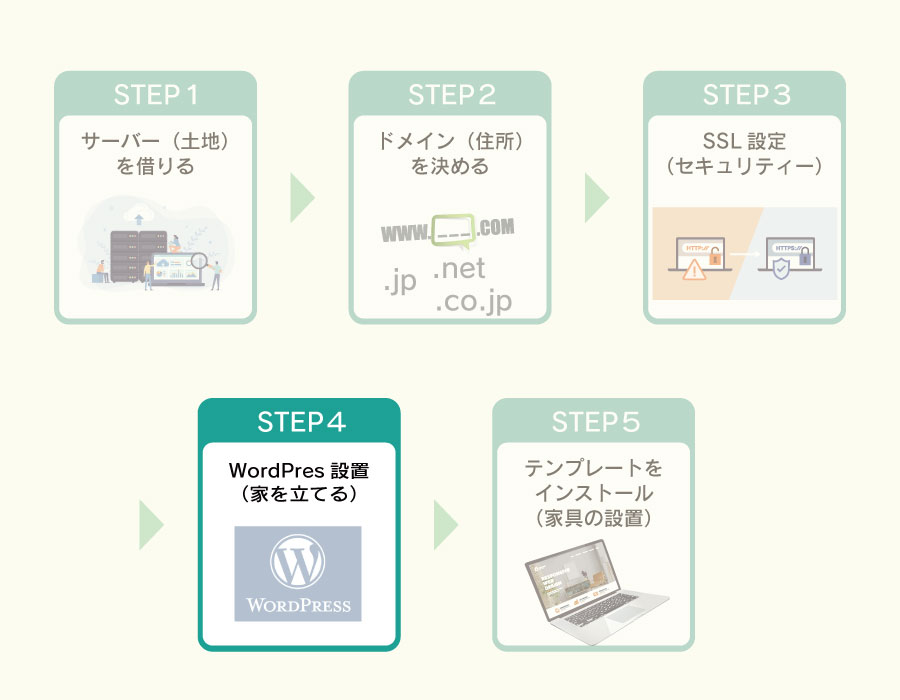
WordPressでランディングページを作り方はとても簡単で、5ステップになります。
目次(タップすると飛べます)
【ホームページ(ランディングページ)作成】 5ステップ

始める前の準備
ポイント
作業に取り掛かる前に UR Lを決めておきましょう!
下記を参照に
ドメインと「.com」などのトップレベルドメインを決めます。
ドメインとはインターネット上の住所のようなものです。ホームページのURLの一部のことを指します。

このように「ドメイン名」と「トップレベルドメイン」(名前は覚えなくても良いです)から構成されています。
ドメイン名は好きな文字でよいですが、基本的にはサロン名でよいと思います。
サロンのホームページをすでに持っている場合は
売りたいメニュー(お店の強み)+ サロン名 などがおすすめです。
私だったら、例えばダイエットサロンのランディングページのURLを決めるとしたら
diet-shopname.com のようにドメイン名を付けます。
ポイント
他の人が使っている場合は同じものは仕様できません。
その場合は、トップレベルドメインを他のものを選択するか、
ドメイン名を変更するなどして対応します。
※あらかじめ希望のURLを検索してみると確認できますよ!
例)diet-shopname.comを検索バーに入力してみる

ランディングページを作ってみましょう!
①レンタルサーバーの申し込み

一般的な流れですと、ドメインの取得してからサーバーを契約するという流れですが
サーバーを契約すると、そのレンタルサーバーの会社で無料でドメインも取得する事ができます。
ですので、今回はサーバーの契約をして同時にドメインも取得できる方法を説明します。
レンタルサーバー申し込みの流れ ▶ ドメイン取得 ▶ 設定
- 下記のリンクから申し込みサイトへ
- プランの選択
- ドメイン設定 + アカウント情報登録
- 電話 / SIM認証
- 支払い情報登録
ステップ1 申し込みサイトへ
ランディングページのデータの保存場所となるサーバーを借ります。
レンタルサーバーは料金が比較的安く、操作がわかりやすく簡単という事で「ConohaWING」をオススメしています。
上記のボタンからレンタルサーバーの登録画面へ進めます。
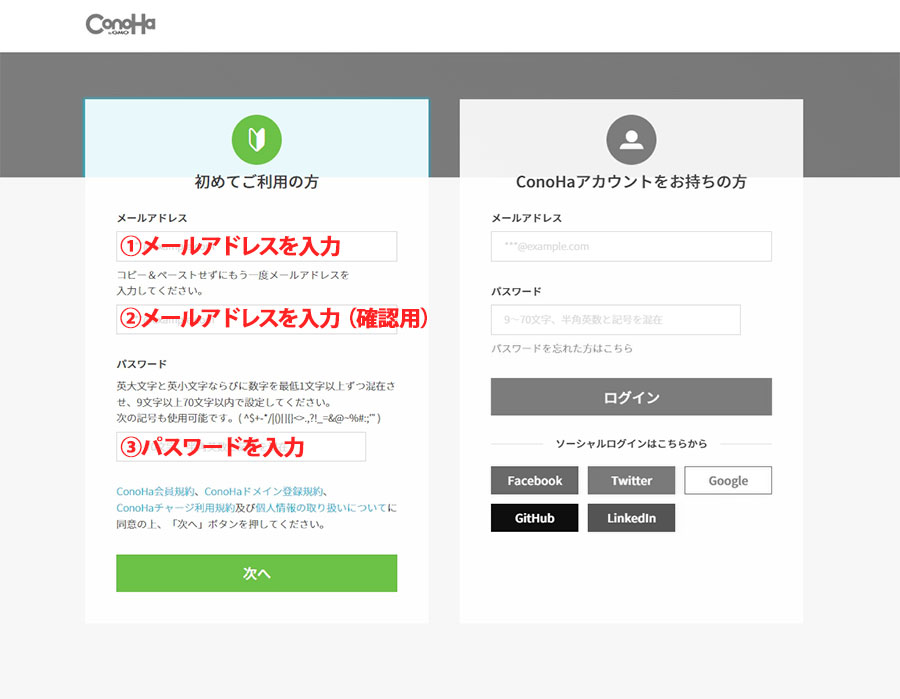
サイトを開いたら、画面真ん中下の「今すぐアカウントを登録」というボタンを押してください。
入力後画面切り替わらずそのまま下へ進みます。
次に「①メールアドレス」「②確認用メールアドレス」「③パスワード」を入力。
入力後、「次へ」をクリック。

ステップ2 プランの選択
次に、契約プランを選んでいきます。

① 料金タイプ:「WINGパック」を選択
初めから選択されてるので、さわらなくて大丈夫です。
② 契約期間:「12ヶ月」でよいと思います
期間が長いほど安くなります。
③ プラン:一番安い「ベーシック」を選択
機能・容量も足りるのでベーシックで十分です
④ 初期ドメイン:最初に決めたドメインや適当な文字列 を入力
他の人が既に使ってるとNGになります。
※ランディングページのURL(ドメイン)とは関係ありません。
⑤ サーバー名:そのままでOKです
ConoHaの管理画面に表示されるだけなので、いじらなくてOK。
②ドメインの取得と設定

ステップ3 ドメイン設定
ポイント
あらかじめ決めてあったURLをここで使用します。
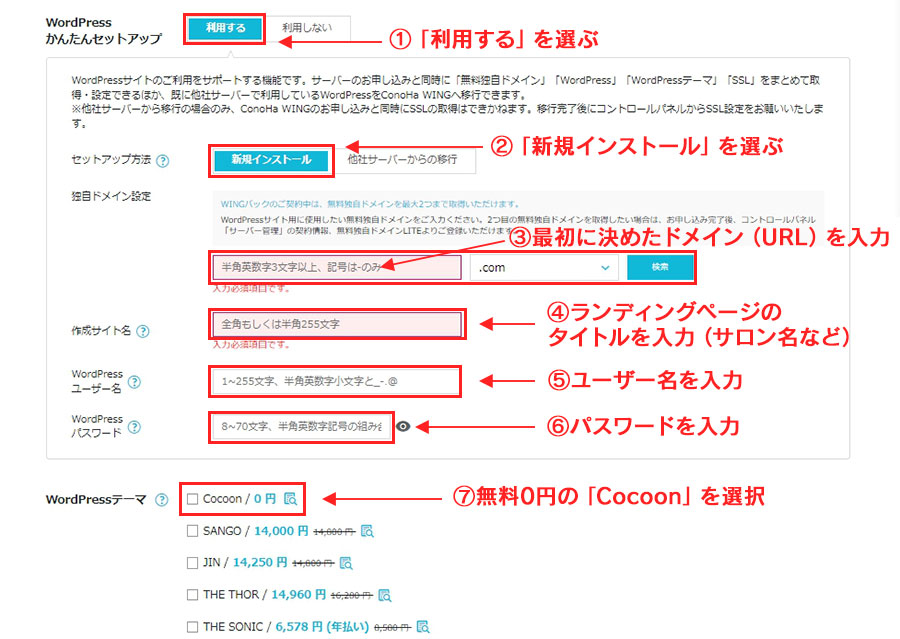
下記の①〜⑦まで、選択・入力していきます。

① WordPressかんたんセットアップ:「利用する」を選択
初めから選択されてるので、さわらなくてOK!
注意⚠️ まちがえて「利用しない」を選んでしまうと、セットアップが面倒なので必ず「利用する」を選択!
② セットアップ方法:「新規インストール」を選択
初めから選択されてるので、さわらなくて大丈夫です。
③ 独自ドメイン:「好きなドメイン(URL)」を入力
注意⚠️ 独自ドメインは、後から変更できません。
ここで焦らない為にも、登録作業の前に決めておきましょう!
④ 作成サイト名:「好きなブログ名」 を入力
サロン名やサービス名など入れてください。 後から簡単に変更可能です。
⑤ WordPressユーザー名:「ユーザー名」を入力 覚えやすいサロン名やサービス名(半角アルファベッド)などでもOKです。
WordPressログインで使用します。
注意⚠️ 確認画面はでません。必ず、このタイミングでメモしましょう!
⑥ WordPressパスワード:「パスワード」を入力
WordPressログインで使います。
注意⚠️ 確認画面はでません。必ず、このタイミングでメモしましょう!
⑦ WordPressテーマ:無料0円の「Cocoon」をえらべばOK!
後でランディングページ用のテーマ(テンプレート)を入れのでとりあえず0円のプランを選択しておけば問題ありません。
重要!
⑤ ⑥のユーザー名・パスワードは、この後、いっさい確認画面は出ません。
必ず、メモを取ってください。
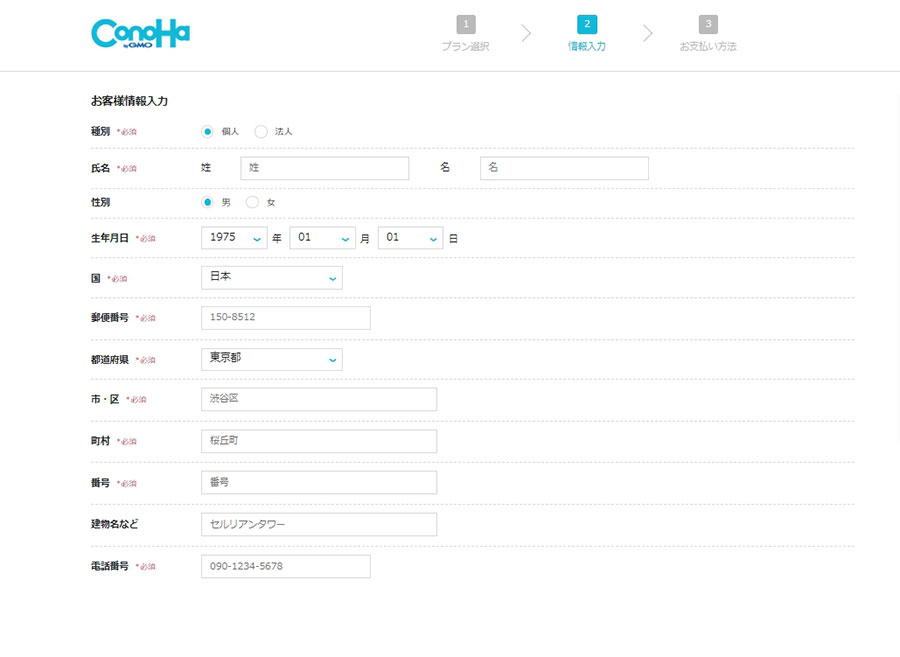
ステップ3 アカウント情報の登録
お名前・住所など入力

上記の入力が終わったら、「次へ」のボタンをクリックしましょう。
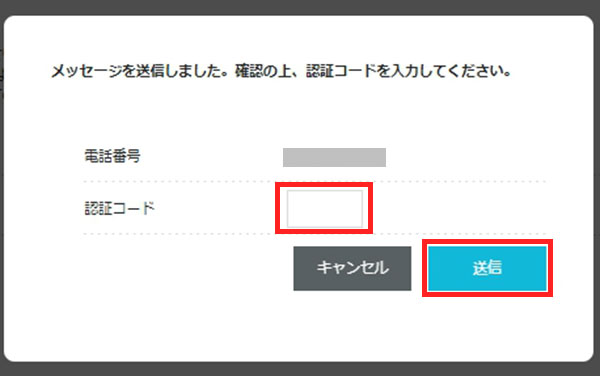
ステップ4 電話 / SIM認証
画面が切り替わるので「SMS / 電話認証」をしていきます。
SMS認証って何??
携帯電話宛てに送信されたSMSに記載のある確認コードを入力してログインする仕組みです。

すると、スマホに認証コード4桁が送られてくるので、

認証コードに4桁を入力し、送信をクリック。

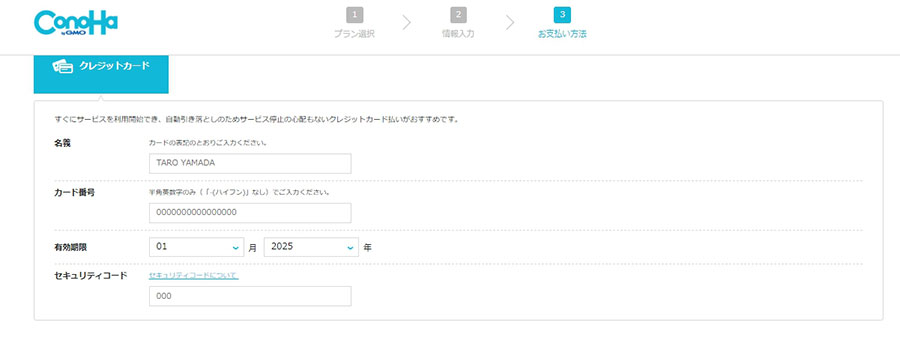
ステップ5 支払い情報登録
SMS認証が終わったら、次は、お支払い方法の入力をしていきます。
コンビニ/銀行 払いですと支払い漏れがあった場合ホームページの掲載が止まってしまう場合があります。
ここはできる限りクレジットカード払いを選択しましょう。

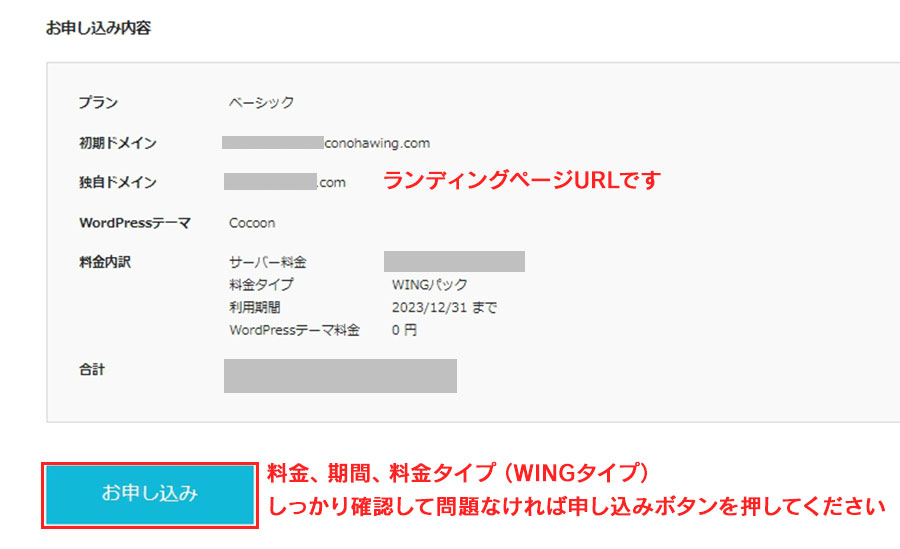
最終確認です。

最終確認をして登録の完了です。これでランディングページ(ホームページ)を作る準備の土台は完了です。

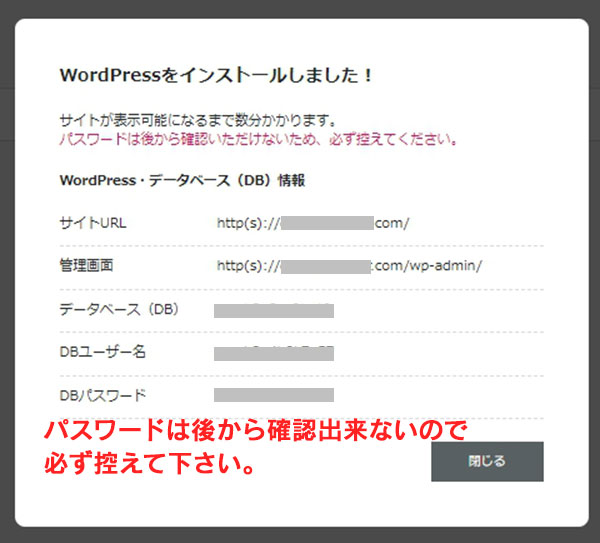
重要!
上記の内容は、必ずメモなどにコピペして保管してください。
DB・DBユーザー名・DBパスワードは、自動付与されたものなので、
WordPressにログインする際は使うことがありませんが、念の為メモをしておいてください。
③各種設定(SSl化)

SSLって何??
「SSL化」とは、運営するWebサイトすべてのページを暗号化することをいいます。サイトのなりすましはもちろん、サイト内に保存されたコンテンツを通しての盗聴や情報漏洩を防ぎ、サイトを利用するユーザーを犯罪被害から守ります。
またサイトが安全なものであると証明することで、検索エンジンからも一定の評価を得ることが可能です。
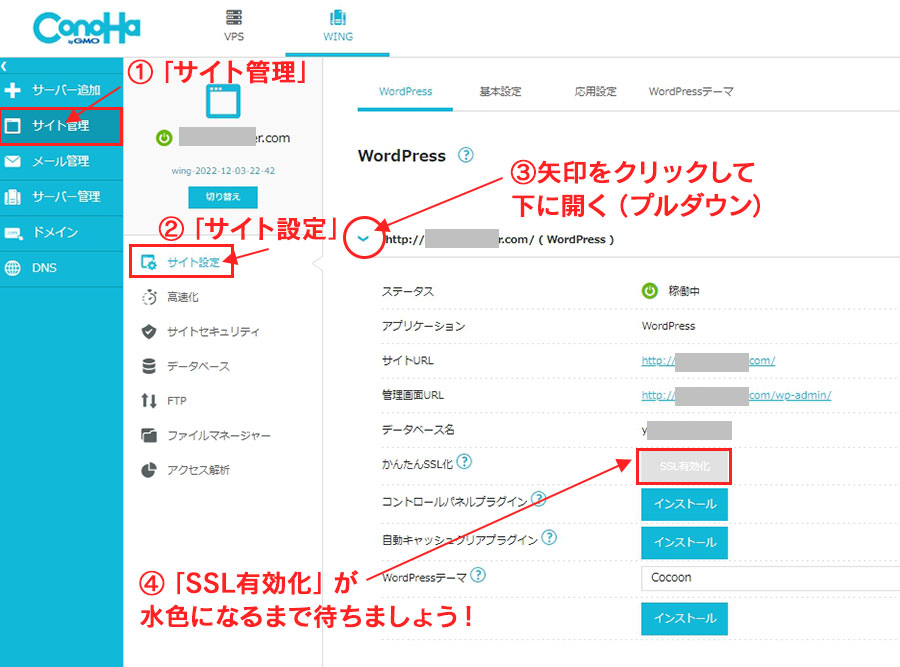
ConoHa管理画面からSSL化設定をします
ConoHa の管理画面で、①〜④まで、下記のとおりに進めていきましょう!
最初は、④の「SSL有効化」のボタンが「グレー」になってるので「水色」になるまで待ちましょう。

申し込みを終えてから、30分〜1時間ほどたつと、「SSL有効化」のボタンが水色に切り替わります。

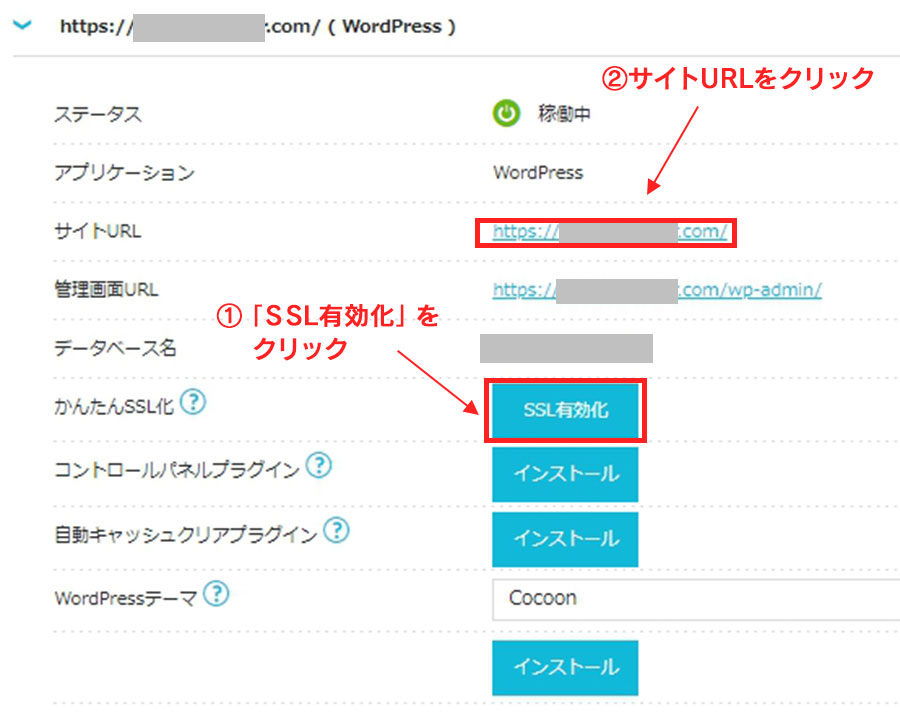
切り替わったら①「SSL有効化」をクリック。
画面左下に「有効化に成功しました」と出たらOKです。
確認の為、有効化されたら、②サイトURLをクリックします。

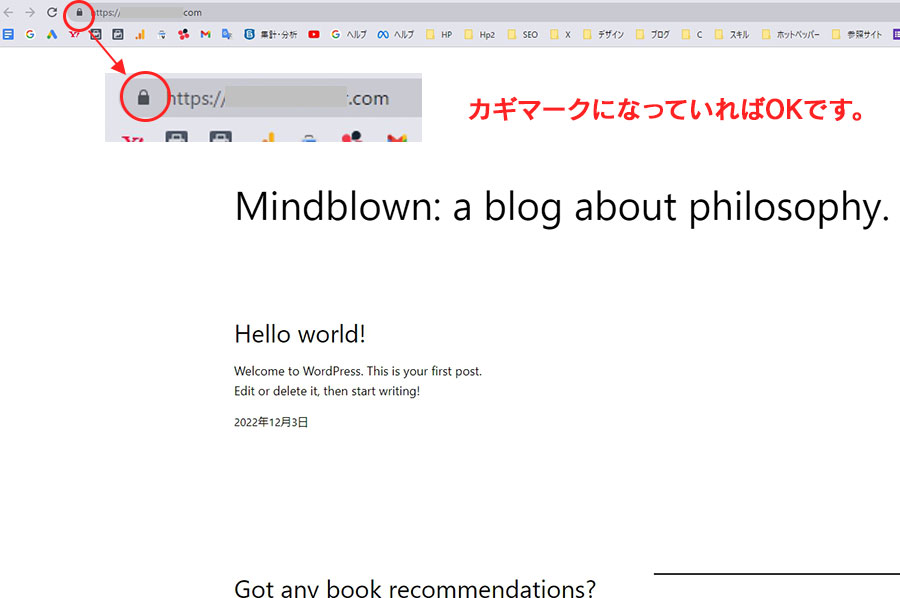
画面左上、URLの隣に「カギマーク」が付いていれば、SSL化は完了です.
④WordPressの設置

「WordPress」って何?
WordPress(ワードプレス)とは、サイトの作成やブログの作成などができる、無料のソフトウェアです。
ワードプレスをサーバーに設置してしまえば、テンプレートをインストールするだけで、
専門的な知識がなくても誰でもホームページを簡単に作成することが可能になります。
※テンプレートは無料・有料があります。
こちら【WordPressの設置】は、先ほどの【②ドメインの取得と設定】で終わっています。
「ConohaWING」でサーバーを契約した場合ですと、初回の登録時にここまで非常に簡単に作業を終えることができます。
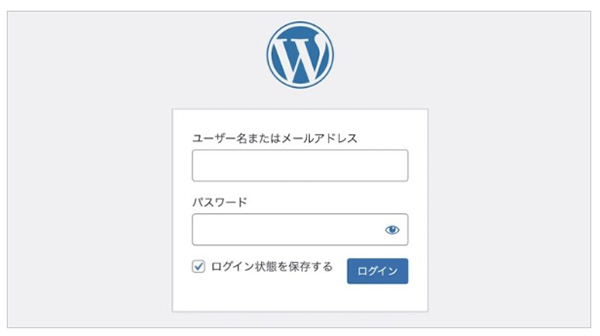
WordPressにログインしてみましょう
WordPressのログイン画面は、設定したドメインURLの最後に「/wp-admin」をつけるとアクセスできます。
(例:https://◯◯◯/wp-admin」)
先ほど、WordPressのインストール後にメモした中の「管理画面」というものがこちらのアドレスになります。
さきほど登録した「メールアドレス」と「パスワード」を入力して、「ログイン」をクリックし、

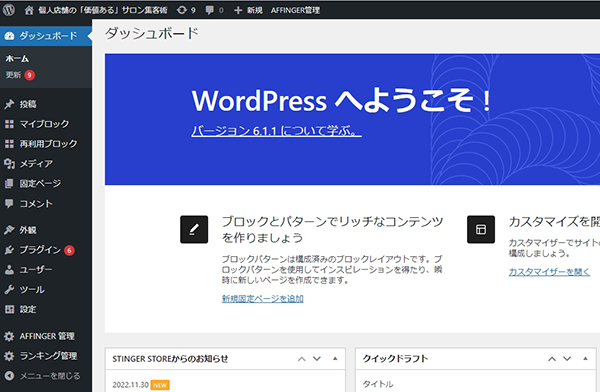
ダッシュボードが開ければ、ログイン成功です!

ポイント
ログイン画面を開いたらそのままブックマークしておくと便利ですよ!
今後、今回制作するランディングページとは別の店舗、または業種(サービス)のランディングページ(ホームページ)を制作する場合には,、再度「ドメインの取得」と「WordPress(ワードプレス)の設置」が必要です。
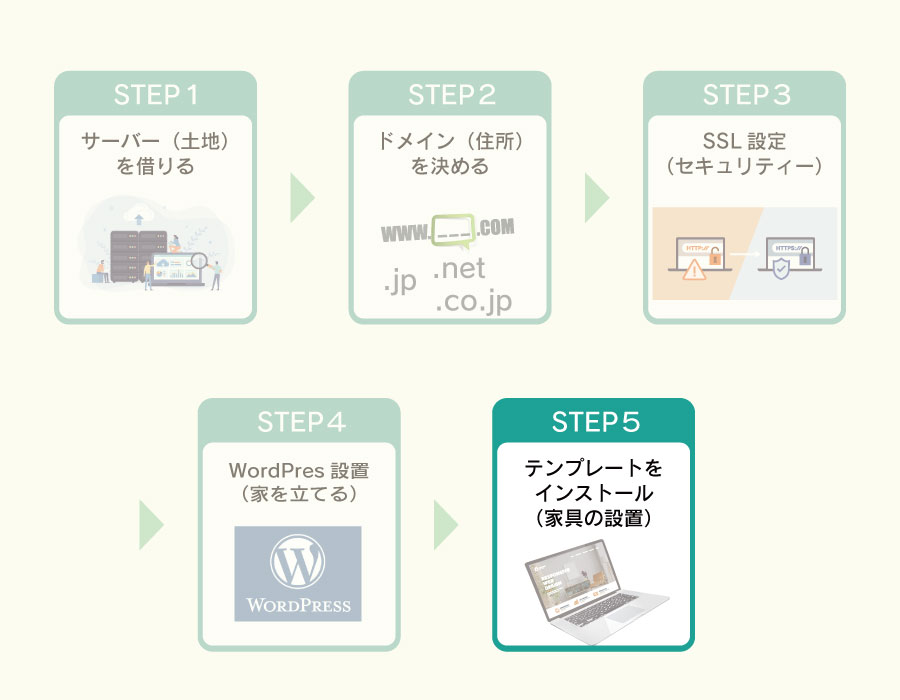
⑤「ランディングページ用」テーマをインストール

ここまでお疲れさまでした。
STEP5は次の項目「WordPressの設定」で解説いたします。