このページでやること
- WordPress にプラグインの設定
- テーマを購入
- WordPress にテーマをインストール
- WordPress に集客用テンプレートをインポート
- ※その他 WordPress の設定に困ったときの対処方法
目次(タップすると飛べます)
【WordPressの設定】プラグイン導入
サイトを作り上げていくうえで、サイトが表示されなくなってしまったり、デザインが崩れてしまったり、、、
トラブルが起きることもあります。
そんなトラブルが起きても困らないようにバックアップをするためのプラグインを設定していきます。
プラグインの設定
WordPressの拡張ツール(プラグイン)の設定をしていきます。
プラグインは〔2章-01〕WordPressをインストールした時にすでに入っているものもありますが、
今後、WordPressを運用していくにあたり必要なプラグインを新たにインストールしていきます。
インストールと設定方法は以下のリンクに詳しく書いてあるので、手順に沿って進めてください。
必ず上の「プラグインのインストール方法」を参考に2つのプラグインをインストールしてください。
パーマリンク設定
ランディングページ作成用のテーマを ダウンロード
テーマって何??
WordPressはホームページやブログサイトを簡単に構築できるシステムです。世の中には沢山のホームページがありますが、すべてデザインが同じではありません。それぞれのサイトで独自のデザインをしています。このデザイン(枠組み)を自分で作ろうとすると、かなり専門的な知識が必要で、HTML、CSS、PHP、JavaScriptなど専門的なコードを理解しコードを書かなくてはなりません。
その難しいコードを書くことなく、すでにデザインされているのが「テーマ」です。
テーマをWordPressにインストールし、画像や文章を入れ、ある程度文字の大きさや色などを指定するだけで簡単に自分だけのホームページやブログサイトを作ることができます。
テーマは無料のものから有料のもの、ブログに特化したものや美容関係のホームページに特化したもの、ECサイト(オンラインショップ)に特化したものなど、それぞれの目的に特化したデザインがあります。
WordPressにテーマをインストールして自分好みのサイトに作り上げていける。
それが、WordPressを使うメリットです。
WordPress テーマ設定の流れ
- テーマを購入
- テーマをダウンロード
- テーマをWordPressにインストール
- テーマを有効化
TCDサイトの登録とテーマダウンロード
テーマを購入
TCDというWordPressテーマを扱っているサイトから
ランディングページ作成に特化した【OOPS】というテーマを購入します。
購入にはサイトへの登録が必須なので購入手順を書いておきます。
購入サイトは下のボタンから【OOPS】のテーマ購入ページに行くことができます。
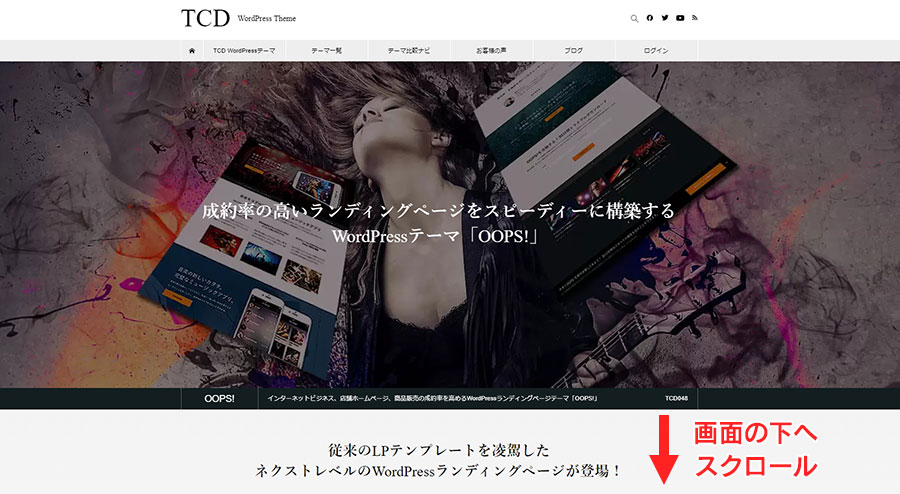
上のボタンより「OOPS!」のページにいったら、画面の下までスクロールしてください。
このページには「OOPS!」のテーマを使ってできる事などを詳しく書いてあります。
【デモ(日本語)】のボタンからは「OOPS!」を使って作ったサンプルページを見る事ができます。

画面の下まで来たら「購入はこちら」のボタンをクリックします。
テーマは19,800円(税込)です。

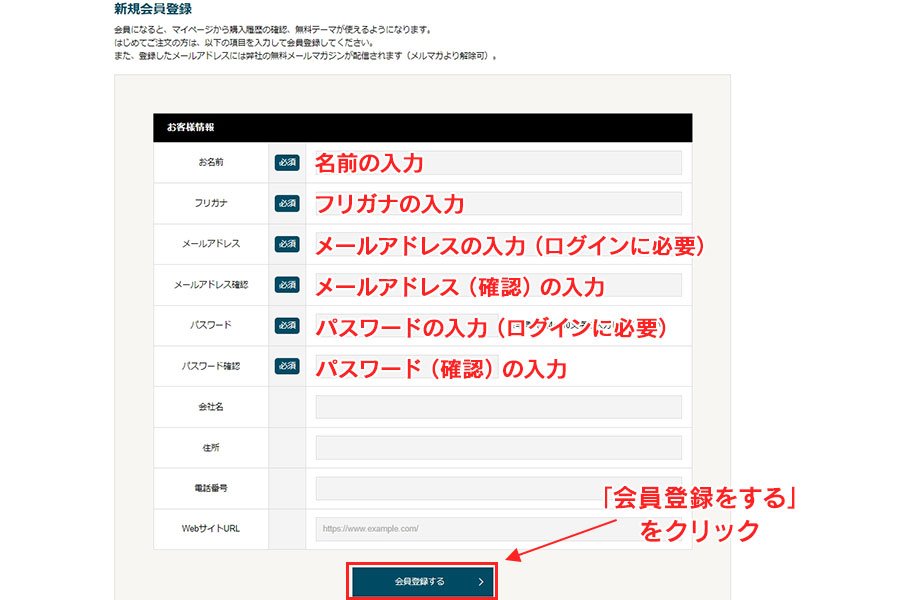
会員情報を入力してください。
メールアドレスとパスワードはこのTCDのサイトのログインに必要です。
テーマの再ダウンロードや、マニュアルを見るのに必要なので必ず控えておいてください。

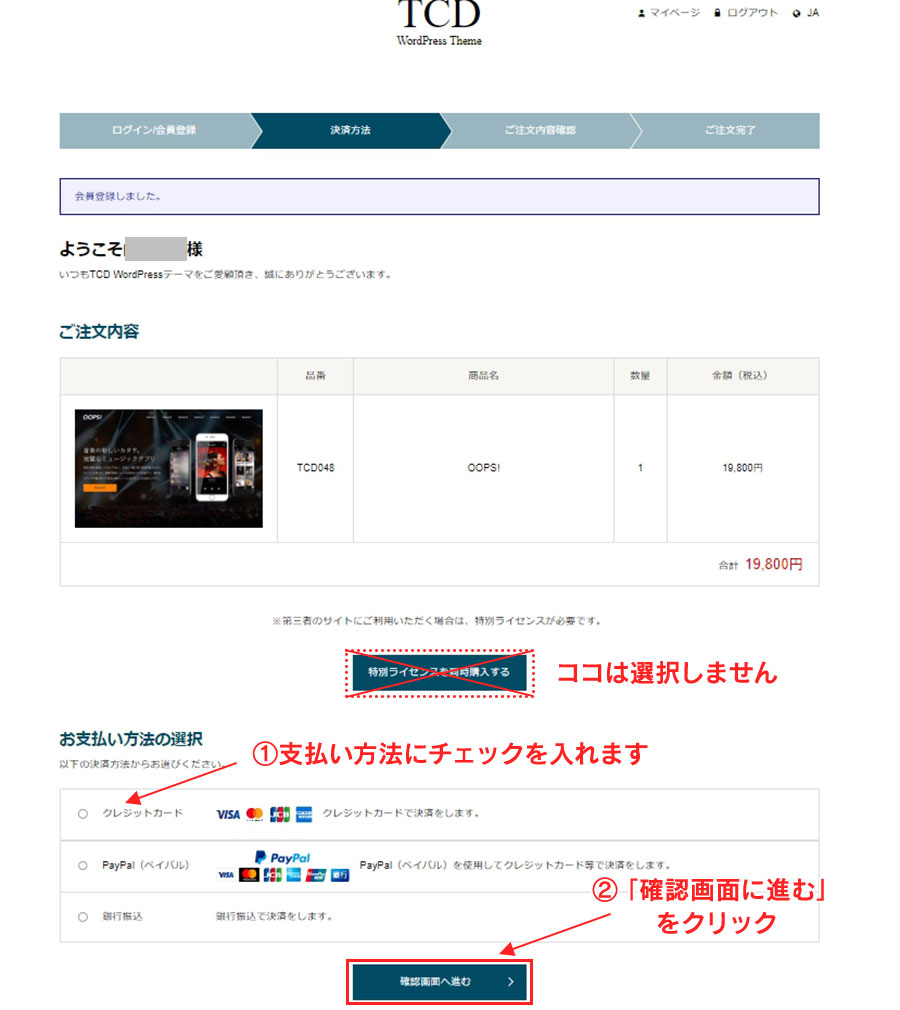
今回の購入は「特別ライセンス」ではありません。
そのボタンは押さずに支払い方法を選択し、確認画面へ進んでください。

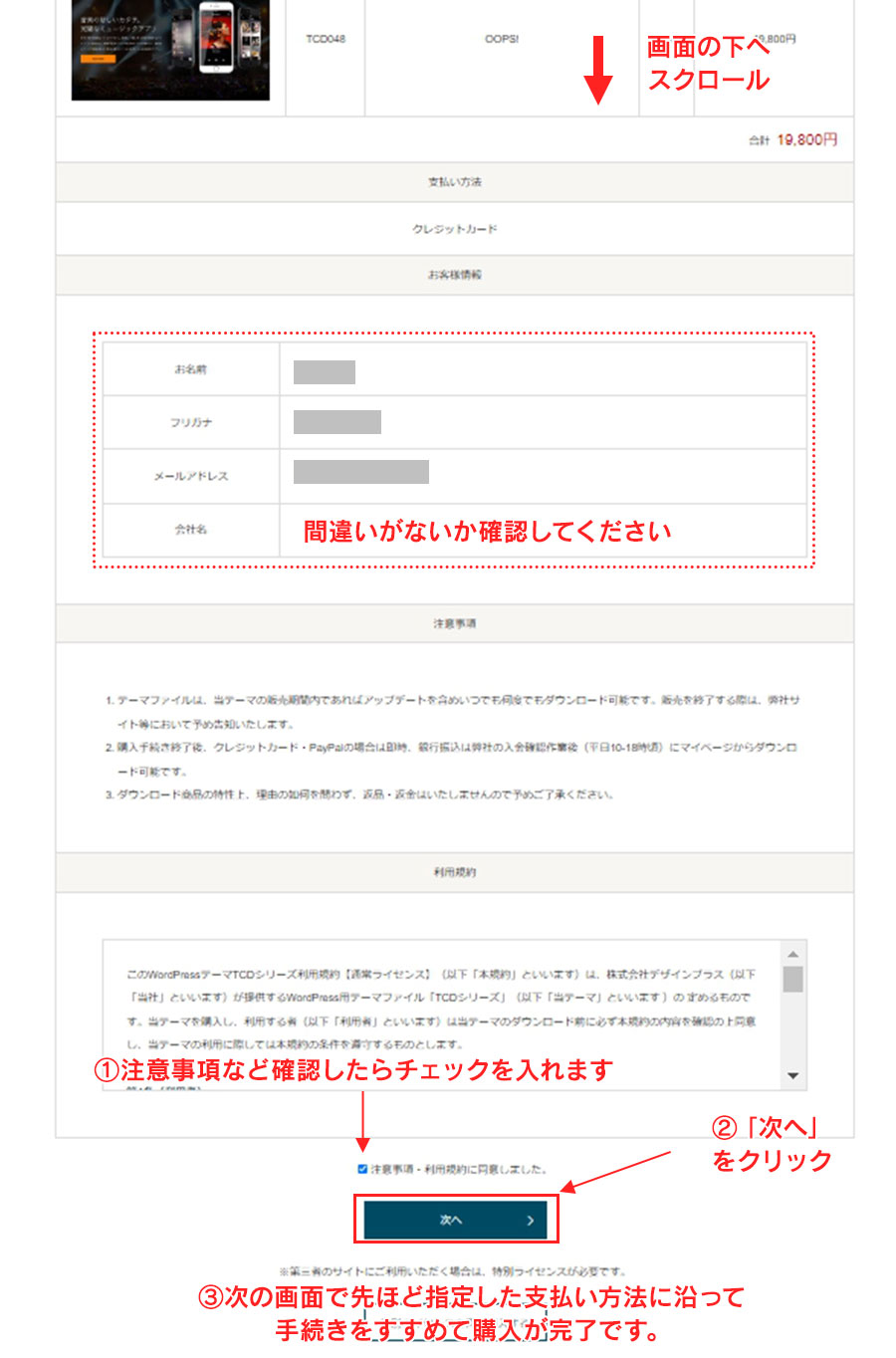
登録情報など間違いがなければ
「利用規約」にチェックを入れて次へ進んでください。

先ほど選択した支払い方法にそって手続きを完了したら
TCDの登録と、「OOPS」の購入手続きは完了です。
重要!
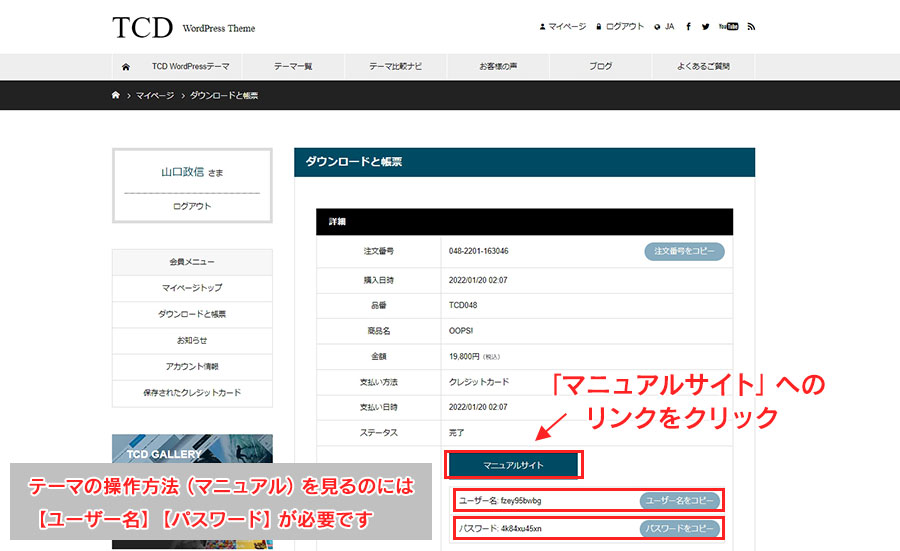
テーマのバージョンアップやトラブルがあった時の再ダウンロード、マニュアルを見るときなど、TCDのサイトへログインが必要になります。必ず【メールアドレス】【パスワード】を控えておいて下さい。
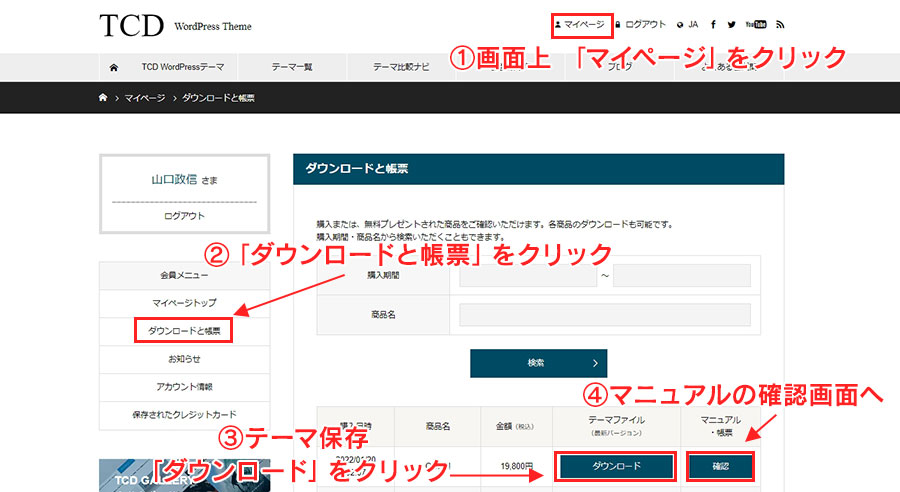
テーマをダウンロード


【WordPressの設定】LPのテーマをインストール
WordPress管理画面でテーマのインストール
テーマの新規追加と有効化
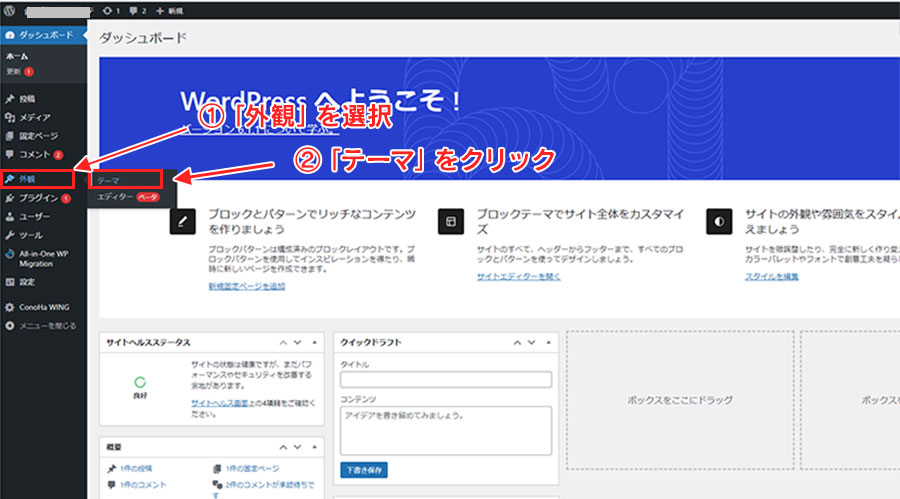
WordPress管理画面から先ほどダウンロードしたテーマをインストールしていきます。
画面左のメニューバーから「外観」にマウスを合わせます。
その後「テーマ」が表示されるのでクリックします。

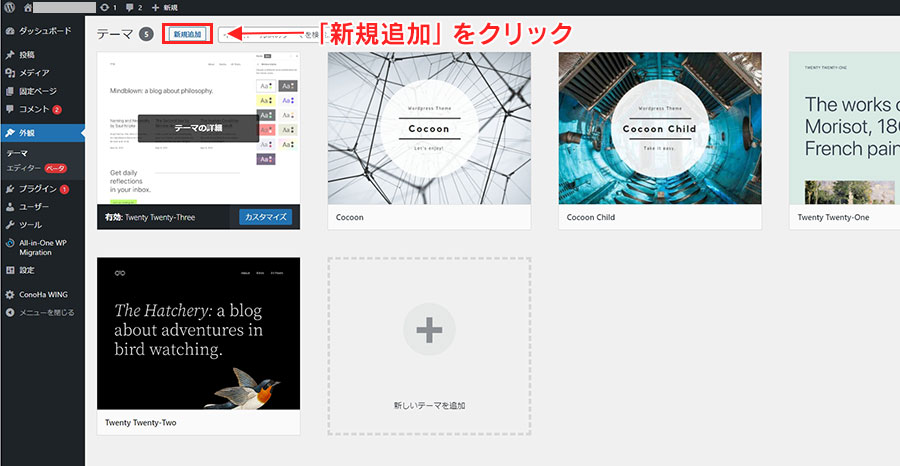
画面上部の「新規追加」ボタンをクリックします。

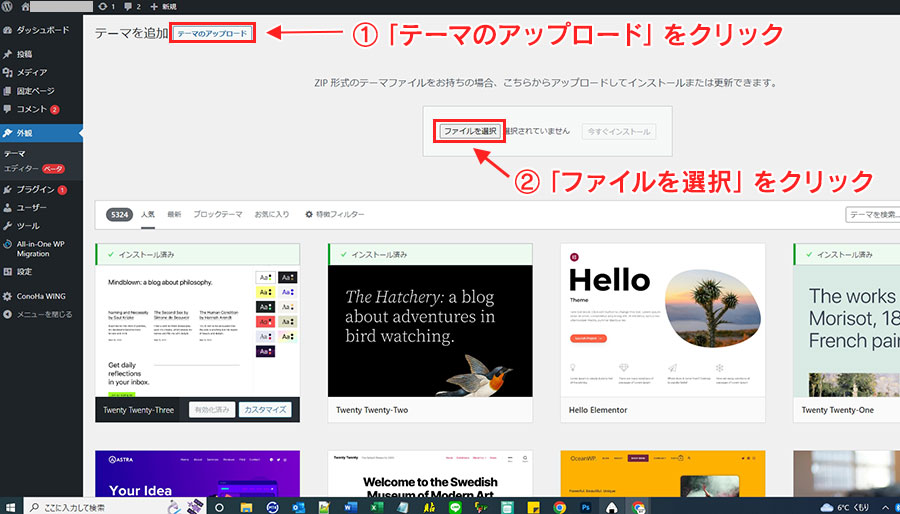
画面が切り替わったら「テーマのアップロード」ボタンをクリックします。
すると、ファイル選択画面が表示されるので
「ファイルを選択」をクリックしてください。

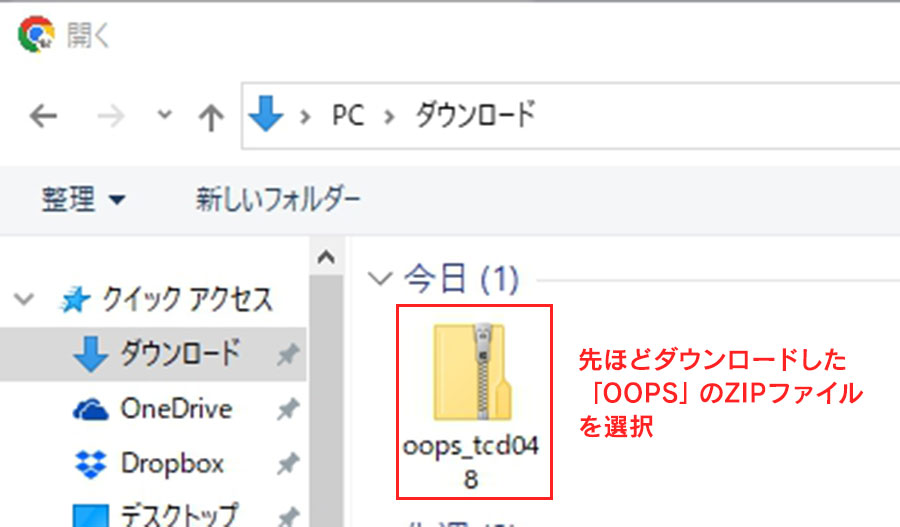
先ほどダウンロードした「oops」のファイルを選択します。
ダウンロードしたファイルは解凍しないでZIPファイルのまま使用します。

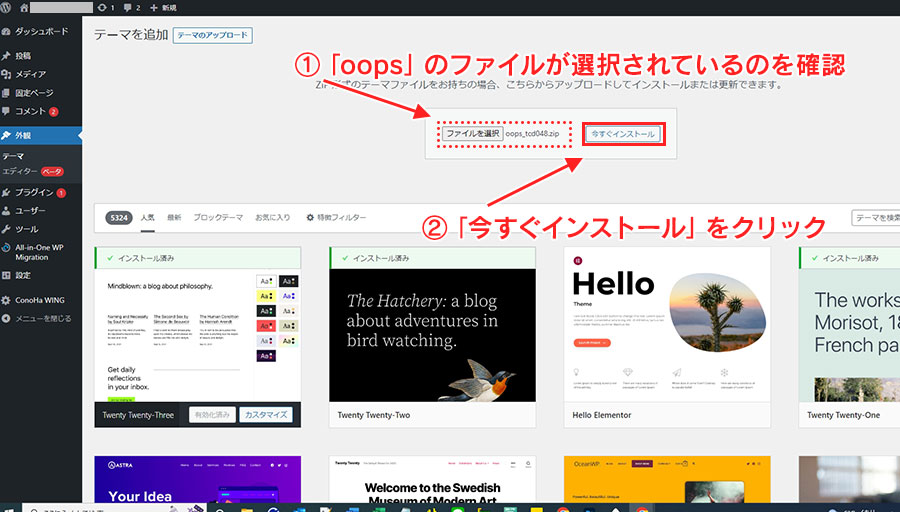
【 oops 】が選択されているのを確認したら
「今すぐインストール」をクリックします。

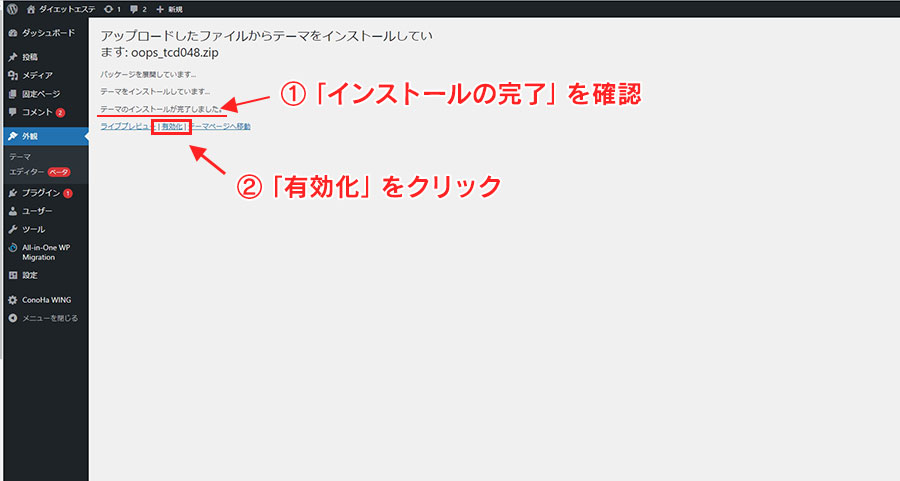
「インストールが完了しました。」のメッセージを確認したら
「有効化」をクリックしてテーマのインストールは完了です。
一度バックアップを取っておきましょう

重要!
ここで必ずバックアップをしてください。
※バックアップの方法は上の【バックアップや復元方法】を参考に。
【WordPressの設定】テンプレートをインポート
集客用テンプレートを設定
集客用テンプレートをインポートの流れ
- チャットワークで「テンプレートダウンロード希望」と送ってください
- チャットワークに【集客用テンプレート】を送るので、届いたらダウンロードしてください
- WordPressに集客用テンプレートをインポートします
- 管理画面に再ログイン
- ユーザーの追加と削除
上記の1⃣、2⃣が終わったらランディングページを作成しやすくするために編集したテーマ【集客用テンプレート】をWordPressにインポートします。
重要!
すでに控えてあると思いますが
「ログインID」と「パスワード」を必ず控えておいてください。
WordPressに集客用テンプレートをインポートする方法
バックアップファイルの復元方法と同じ手順になります。
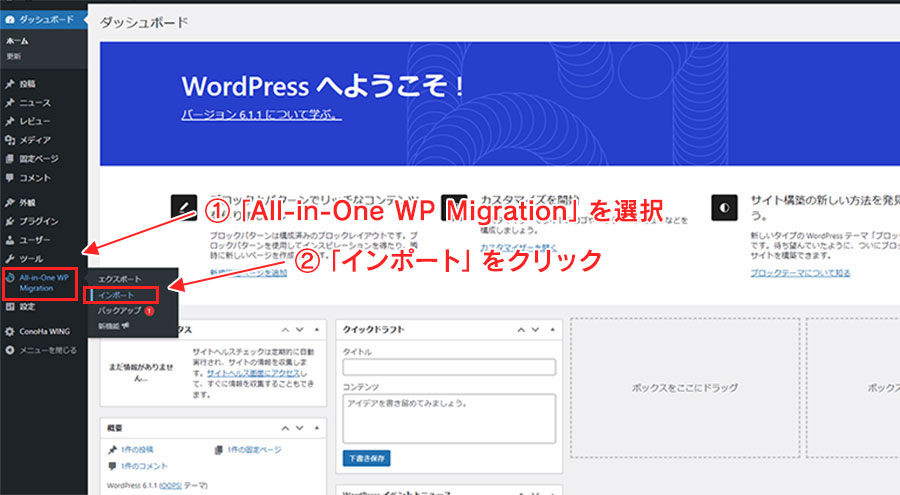
管理画面の左メニューバーより「All-in-One WP Migration」を選択。
「インポート」が表示されたらクリック。

画面がきりかわったら
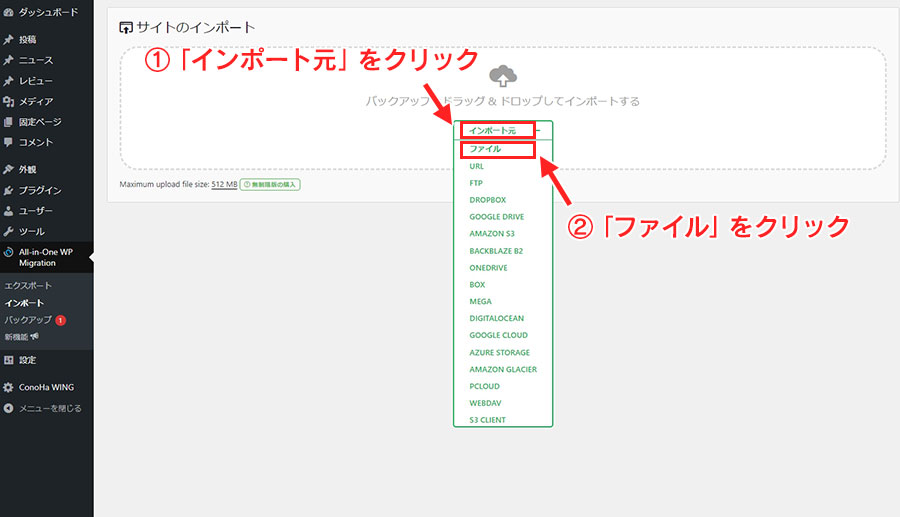
「インポート元」をクリック。
すると選択メニューが表示されるので、その中から「ファイル」をクリック

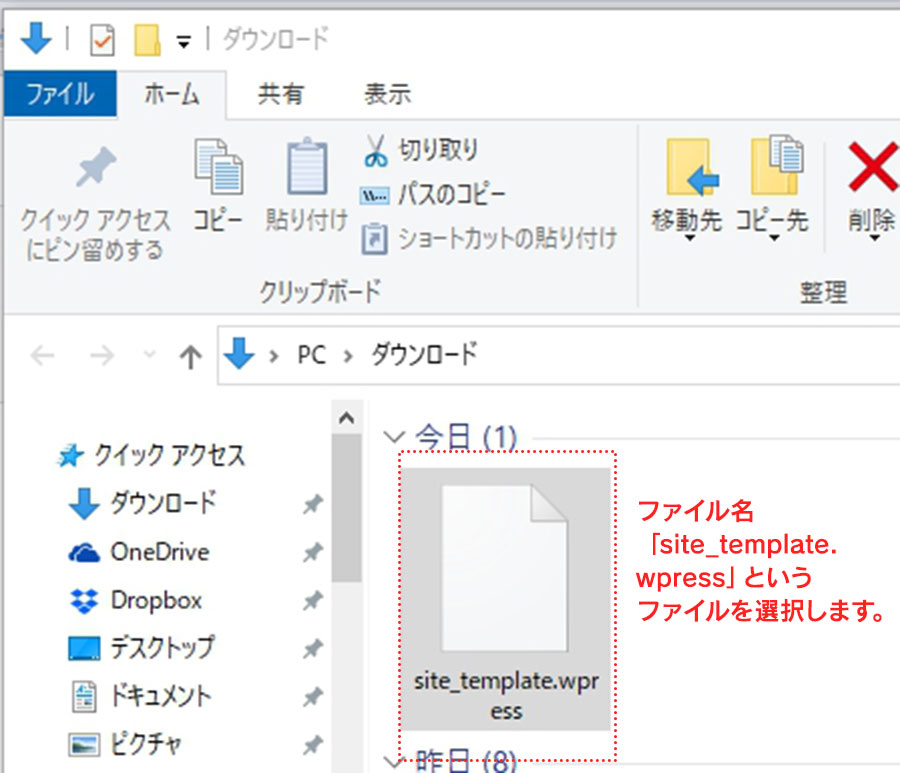
先ほどパソコンにダウンロードしたバックアップデーター「site_template.wpress」というファイルを選択。

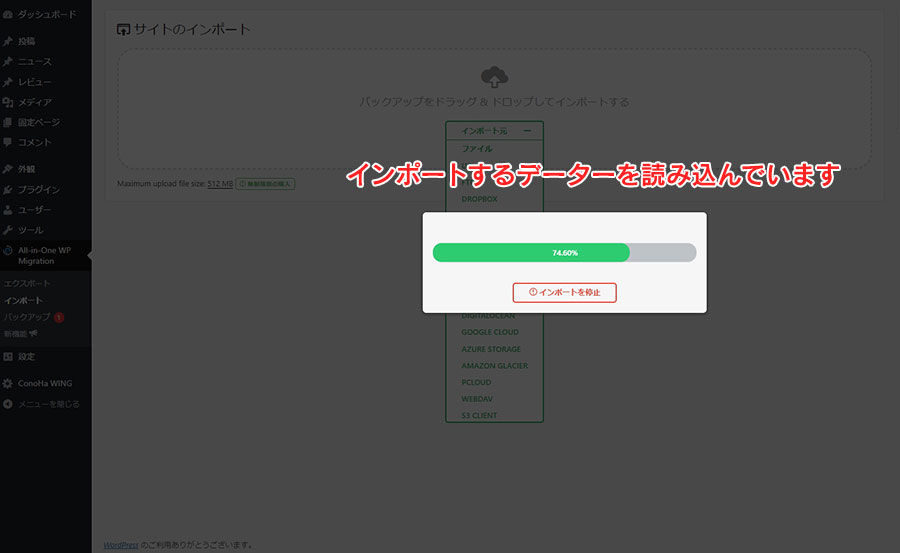
すると読み込みが開始します。
読み込みが完了すると画面が切り替わります。

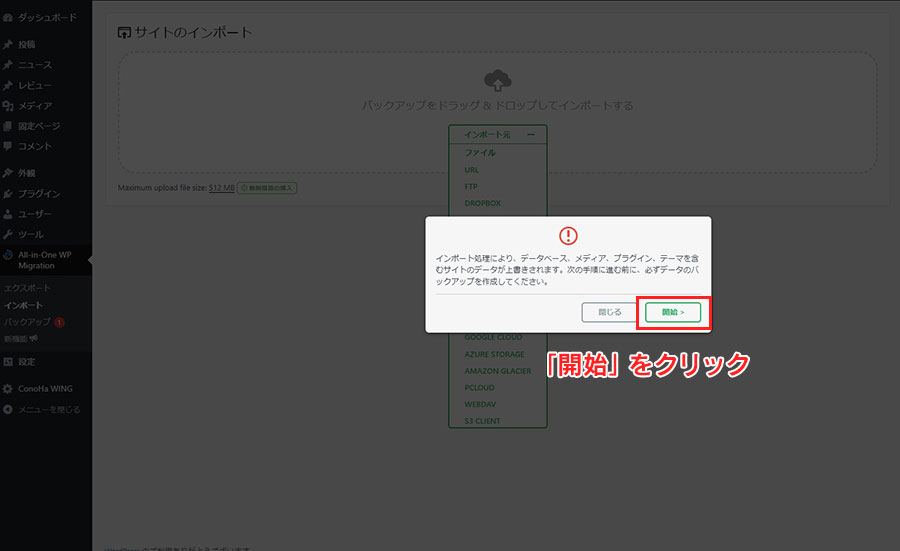
画面が切り替わったら「開始」をクリック。

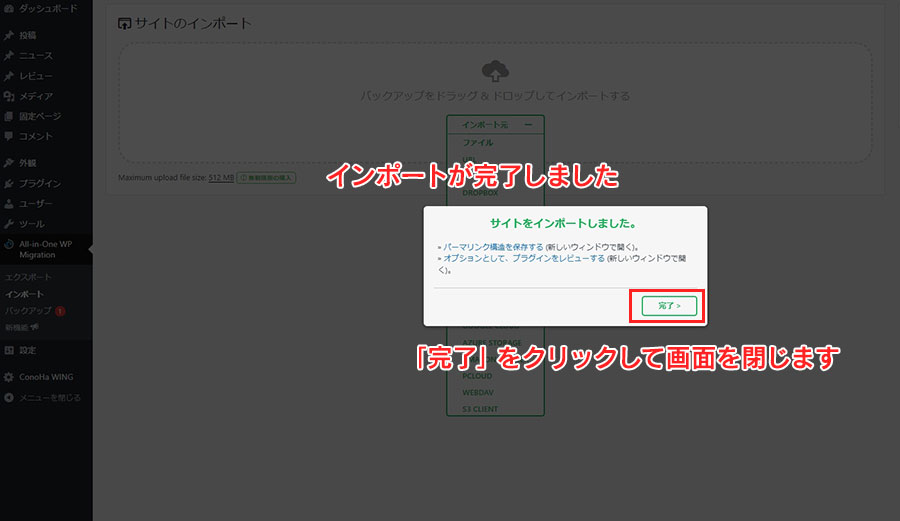
『サイトをインポートしました』
と表示されたら「完了」を押して終了です。

再ログイン
重要!
テンプレートがインストールされたことで
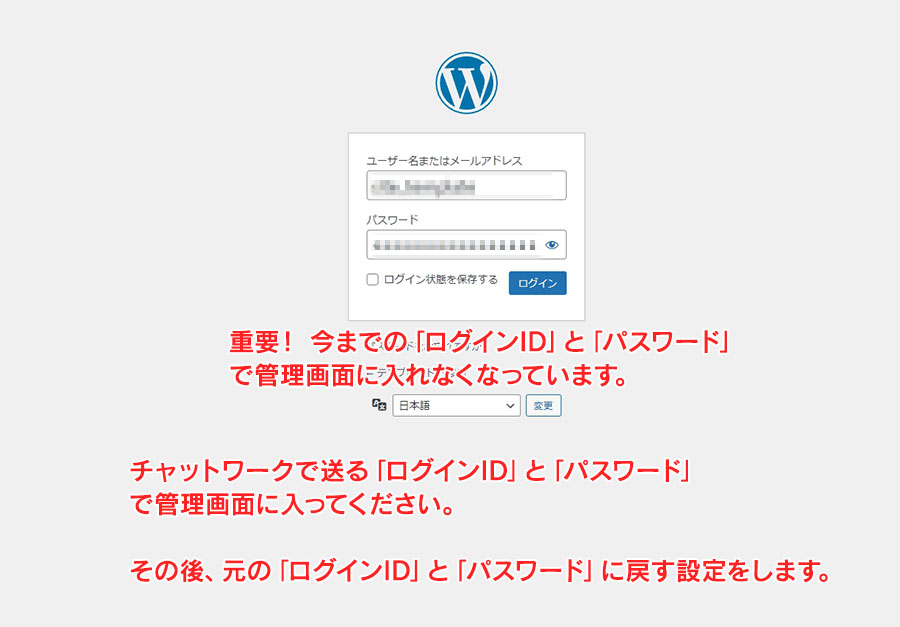
「ログインID」と「パスワード」が新しく更新されてしまったので今までログインしていた「ログインID」と「パスワード」で管理画面に入れません。
チャットワークで送る「ログインID」と「パスワード」で管理画面に入ってください。
チャットワークで以下コピペで送ってください。
「 集客用テンプレートの「ログインID」と「パスワード」希望 」
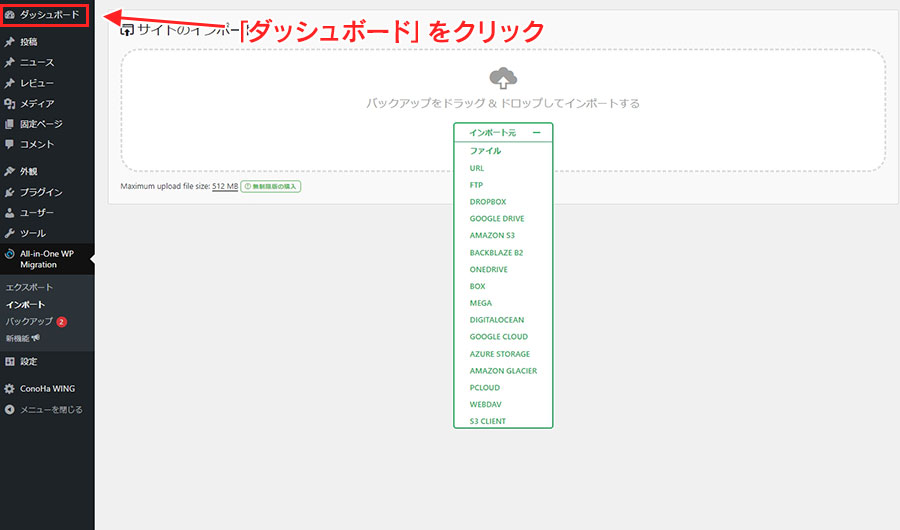
「ダッシュボード」をクリック

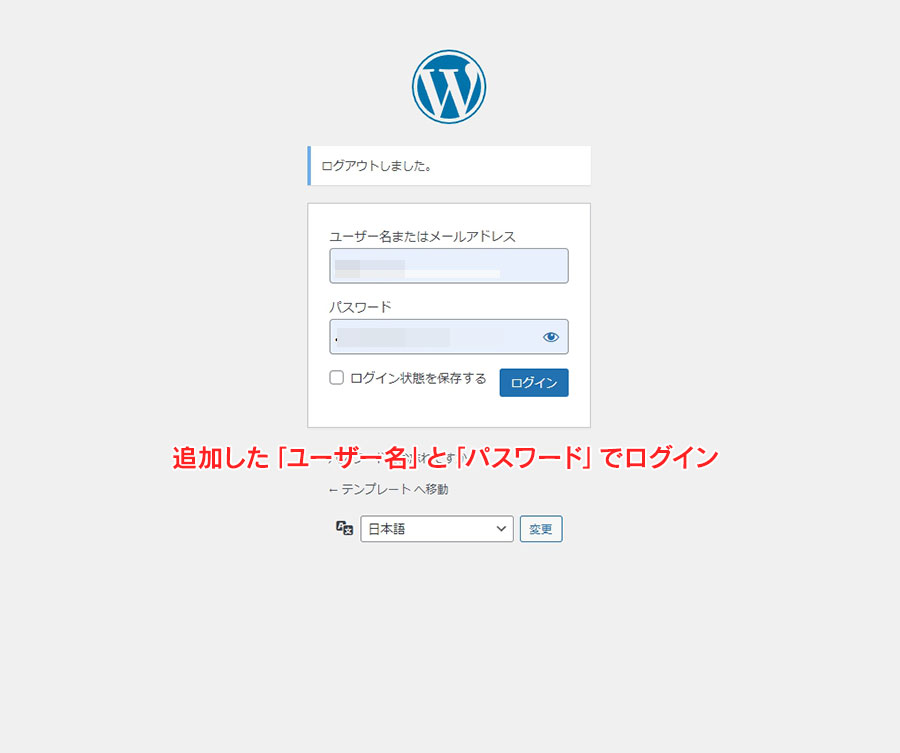
ログイン画面に切り替わります。
チャットワークでお送りする「ログインID」と「パスワード」を入れて管理画面に入ります。

ログイン画面や管理画面が英語になってしまっていた場合は下のリンク先の記事にに修正方法が書いてあります。
【重要!】「ログインID」と「パスワード」を元に戻します
ポイント
ユーザーごとに「ログインID」と「パスワード」が設定されているので
新規ユーザーとして今までの「ログインID」と「パスワード」を設定。
新しくテンプレートをインストールしたことによって設定されているユーザーの削除をします。
ユーザー設定の流れ
- 新規ユーザー追加。今までの「ログインID」と「パスワード」を設定。
- ユーザー【site_template】を削除
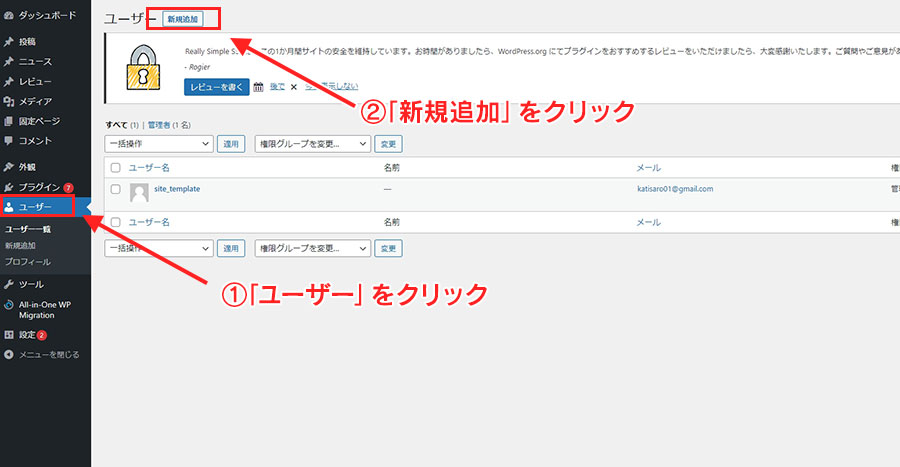
管理画面左のメニューから「ユーザー」をクリック。
画面切り替わったら「新規追加」をクリック。

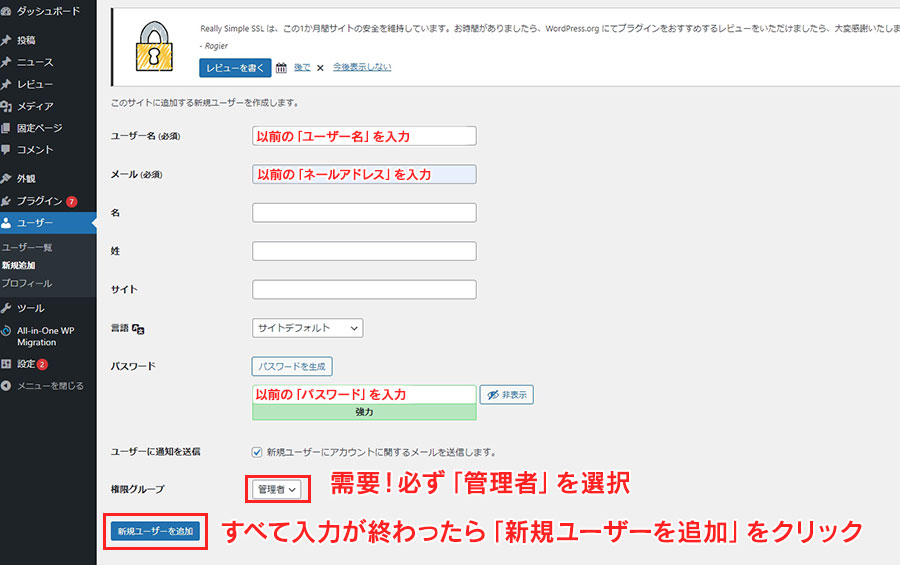
■ユーザー名:以前の「ユーザー名」を入力
■メール:以前の「メールアドレス」を入力
■パスワード:以前の「パスワード」を入力
■権限グループ:管理者に設定
■入力が終わったら「新規ユーザー追加」をクリック

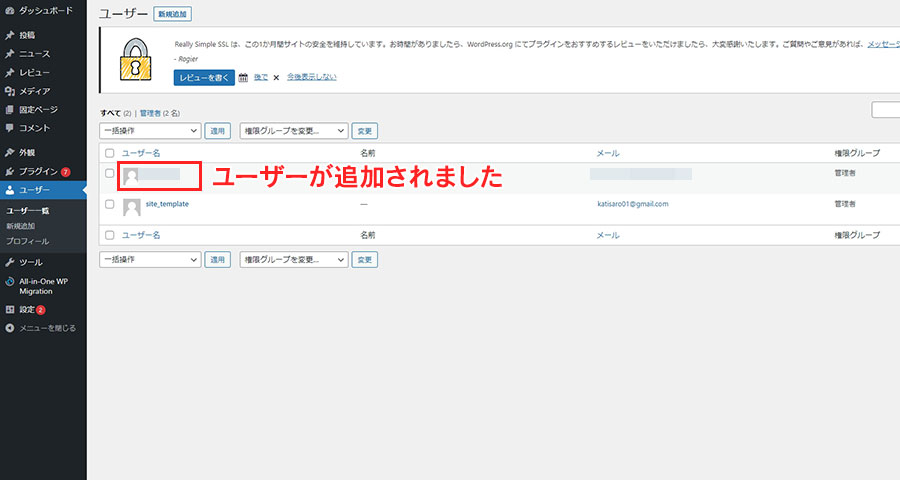
ユーザー画面で新しく追加されたことを確認します。

新しく追加したユーザーで
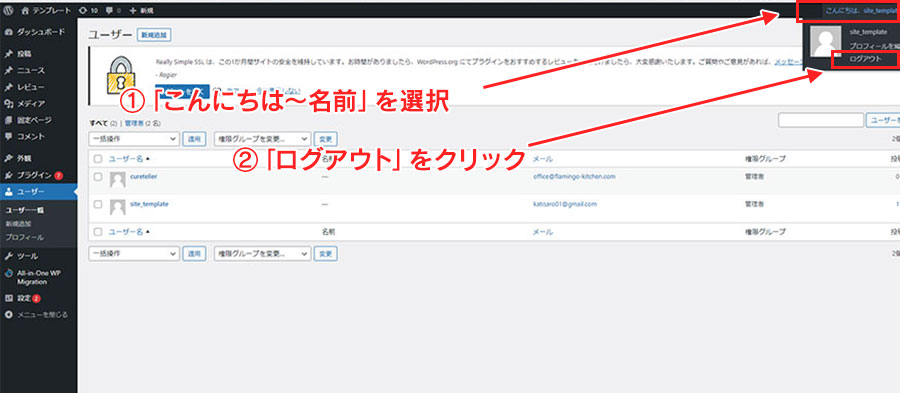
ユーザー名【saite_template】を削除するために一度ログアウトします。
画面右上にユーザー名が表示されているのでマウスオンします。
「ログアウト」が表示されたらクリックして
サイトから抜けます。

新しく追加した(以前使用していた)
「ログイン名」と「パスワード」でログインしなおします。
これによりほかのアカウントを削除可能になります。

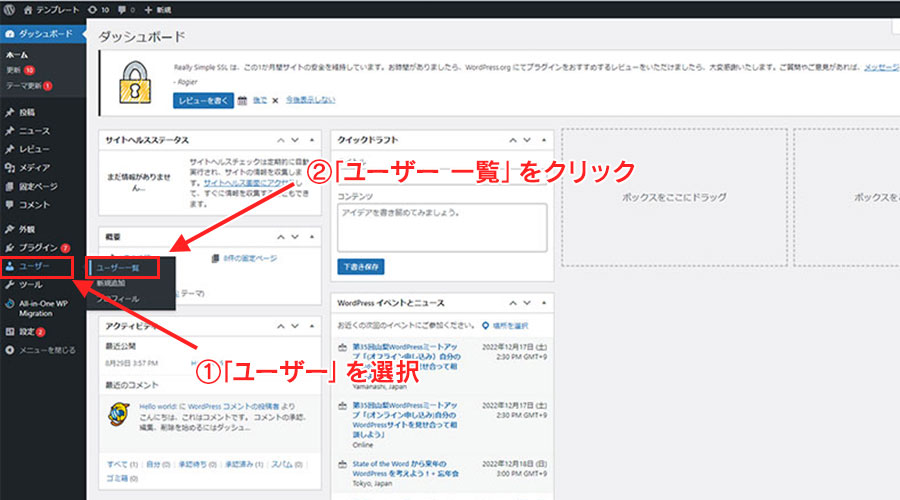
管理画面左から「ユーザー」を選択。
「ユーザー一覧」をクリックします。

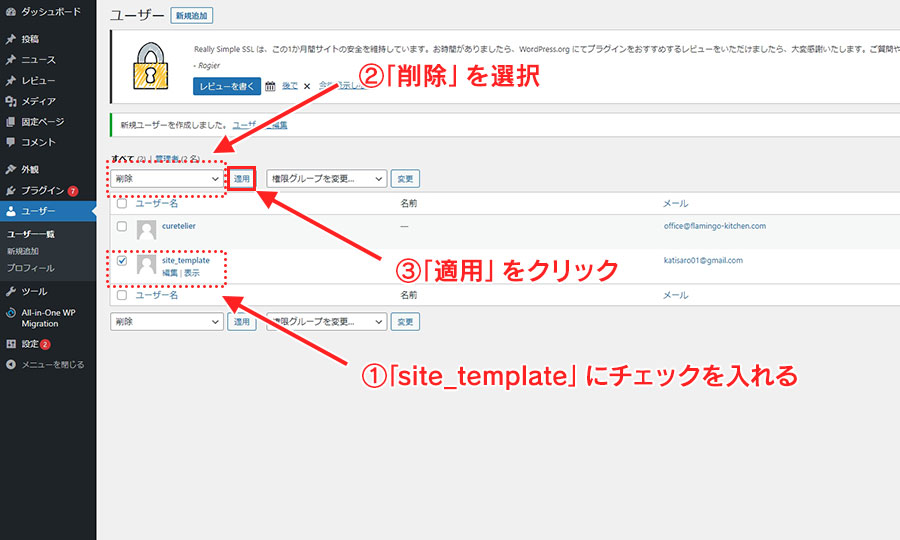
ユーザー名【saite_template】にチェックを入れます。
②のプルダウンメニューから「削除」を選択します。
③の「適用」をクリックします。

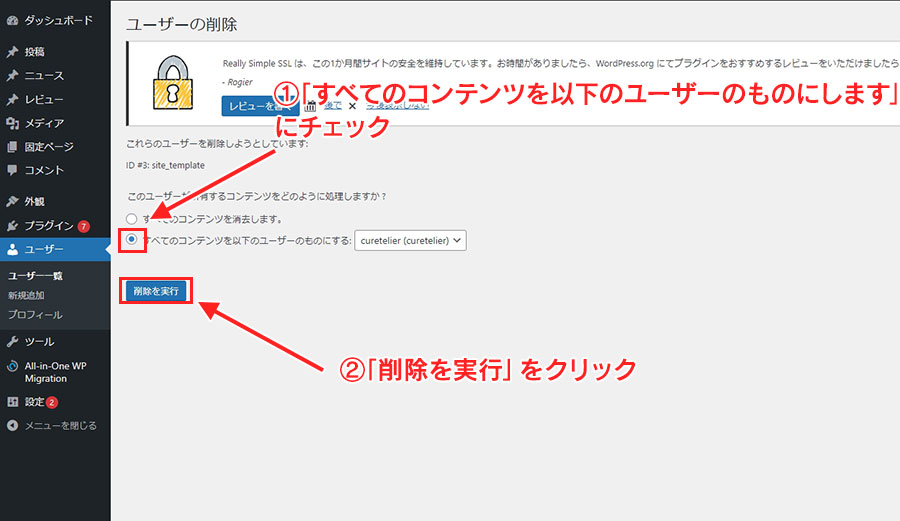
①の「すべてのコンテンツを以下のユーザーのものにします」にチェックを入れて
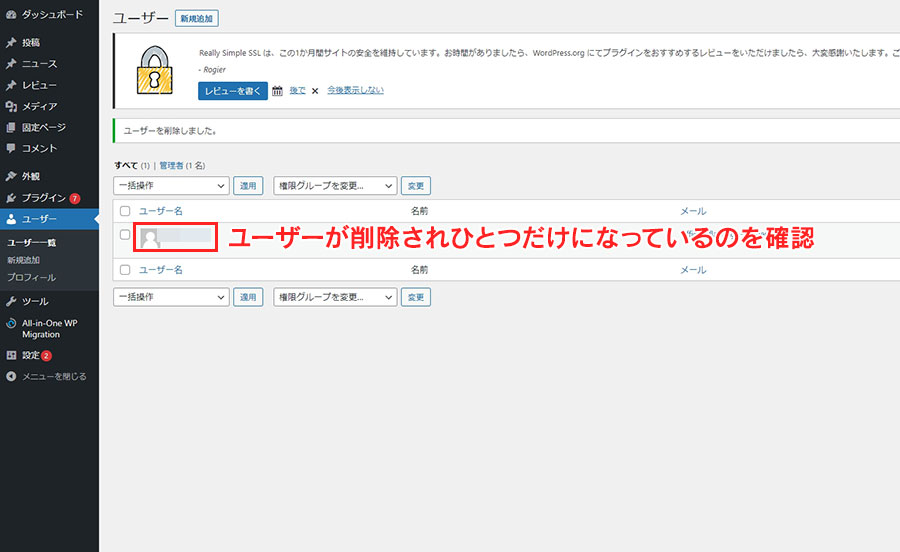
「削除を実行」をクリックして削除完了です。

ユーザーが新しく追加したものだけになっているのを確認したら
設定は完了です。

ここまでお疲れさまでした。
次の項目は LP(ランディングページ)を作成していきます。